Report Builder and Visual Composer IntegrationNavigation through Report Builder and Visual Composer integration
If you run one of 1 million of sites that use WPBakery’s excellent tool Visual Composer, you might find it useful to insert the Report Builder’s controls on pages using the built-in integration tool.
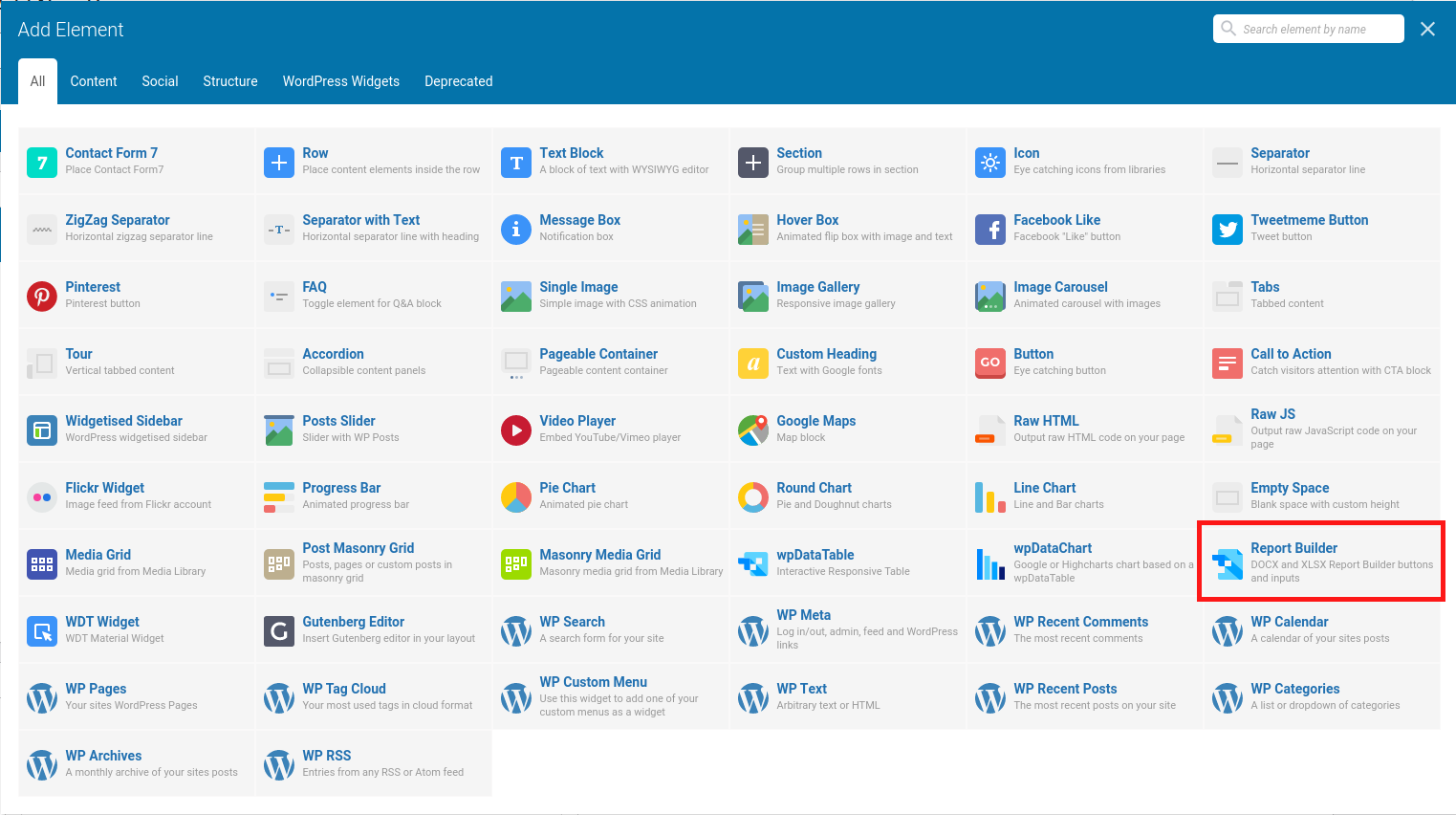
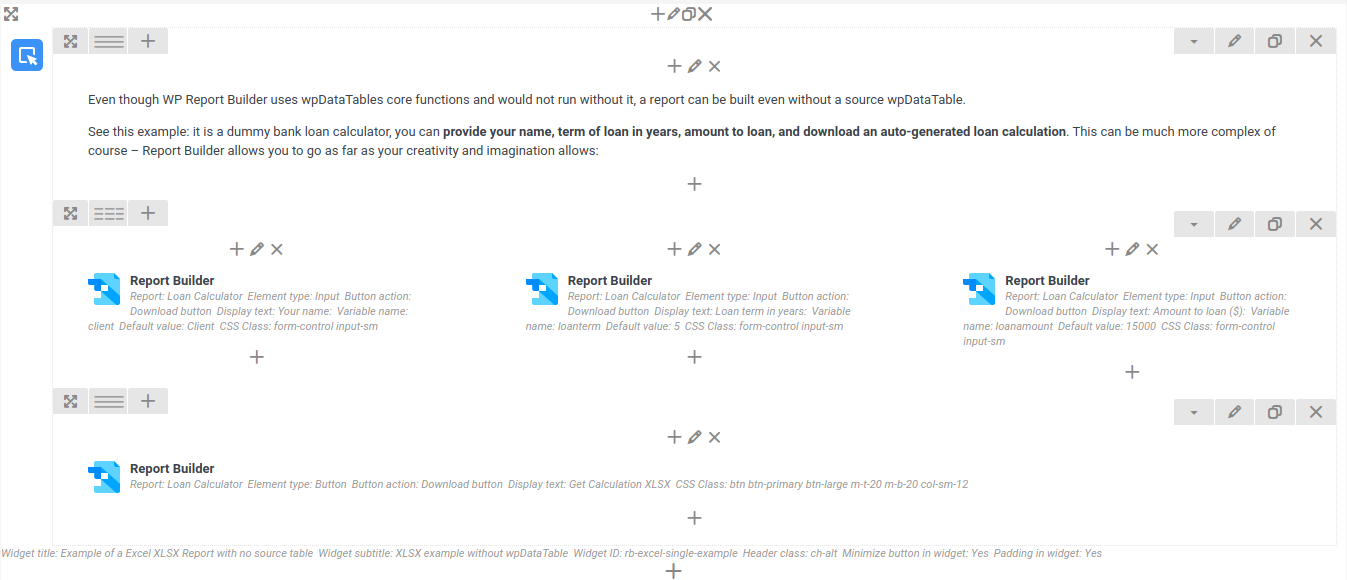
When you add a block in the Visual Composer you can find a “Report Builder Element” block in the elements list.


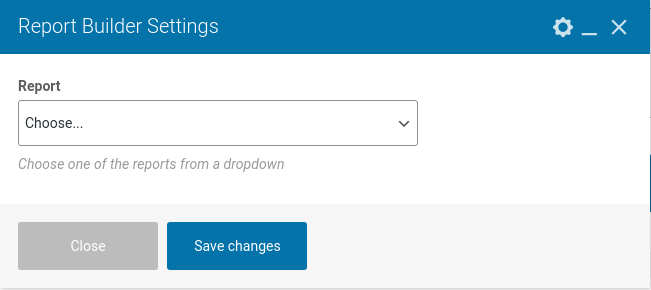
In the popup you need first to select the report that you would like to use in the page.
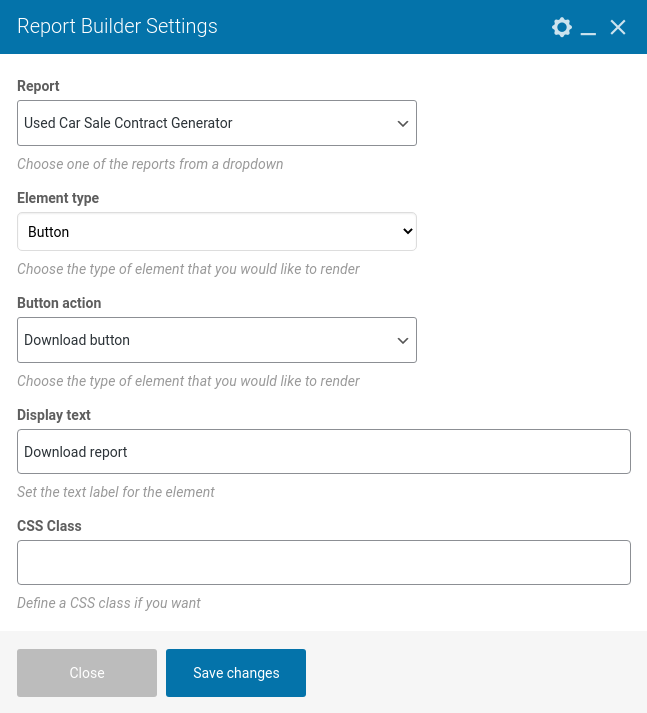
After you choose the report you are suggested to choose a type of element you want to use in the page – a button (download button or save to media library), or an input (for additional variables defined in the report).


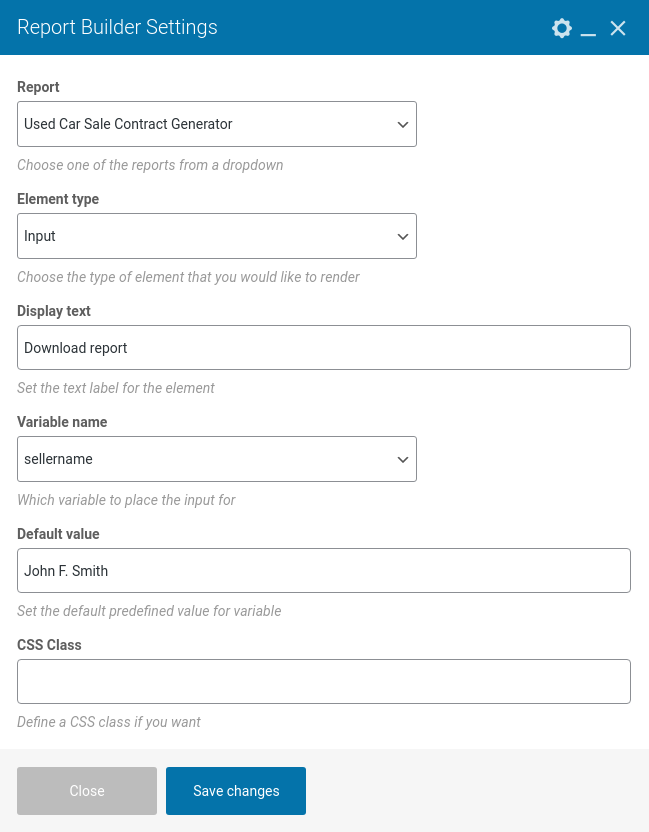
If you choose to insert a text input for one of the additional variables, you will be requested to enter: input label (text shown near the input field), variable name (selectbox with the list of variables you defined when you created the report), default value (pre-filled value in the input box), and CSS class applied to the input.
After you configure the element press “Save changes” and the element will appear in your page.


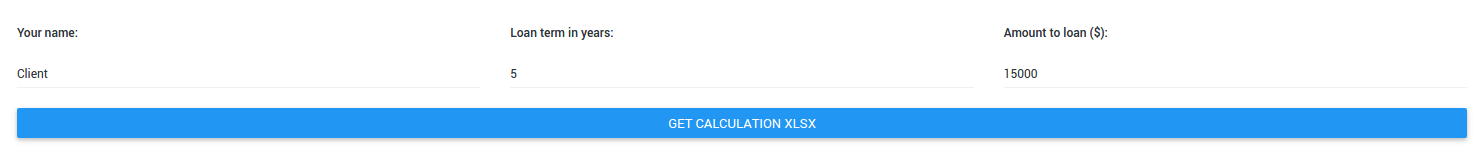
It will appear in the front-end similarly as in the Visual Composer view. You can as well insert Report Builder elements by pasting shortcodes manually, or with default WordPress’ Visual Editor.
