Insert Report Builder Controls with Visual Editor
Report Builder and Visual Editor integrationNavigation through Report Builder and Visual Composer integration
Report Builder is integrated with WordPress’ standard Visual Editor (MCE – the standard editor for posts or pages). This integration allows you to be able to insert report controls in any posts or pages without copy&pasting the shortcodes manually.
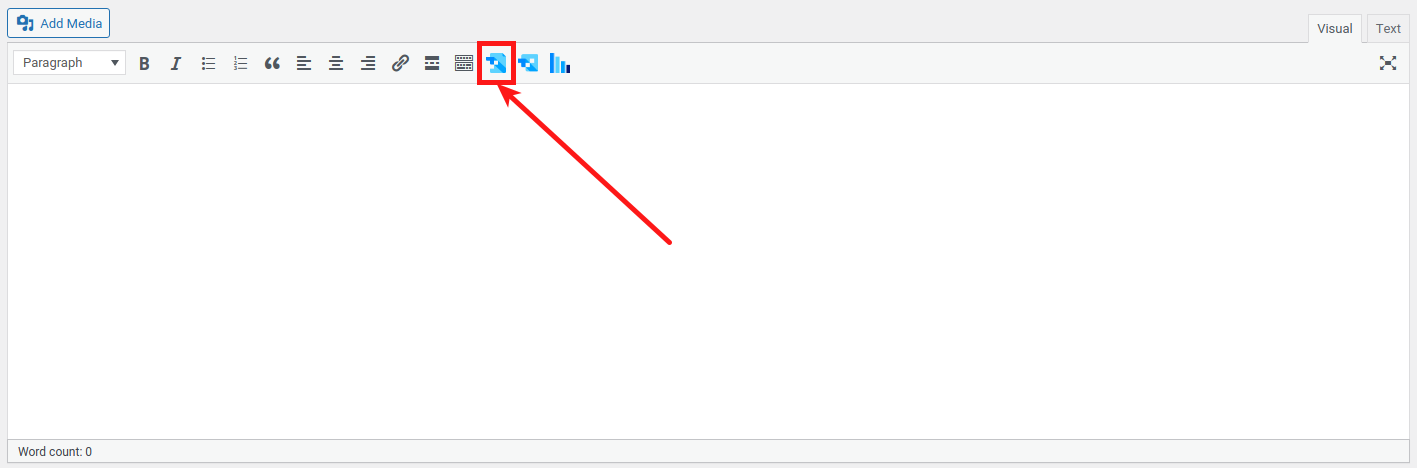
To insert an element, click the Report Builder button in Visual Editor’s control panel.


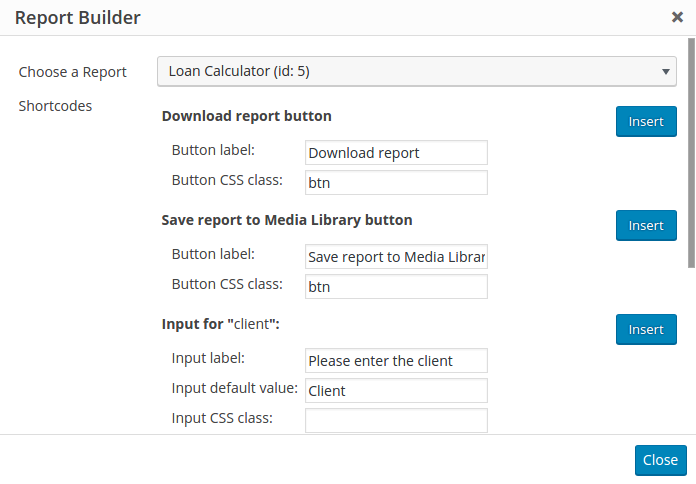
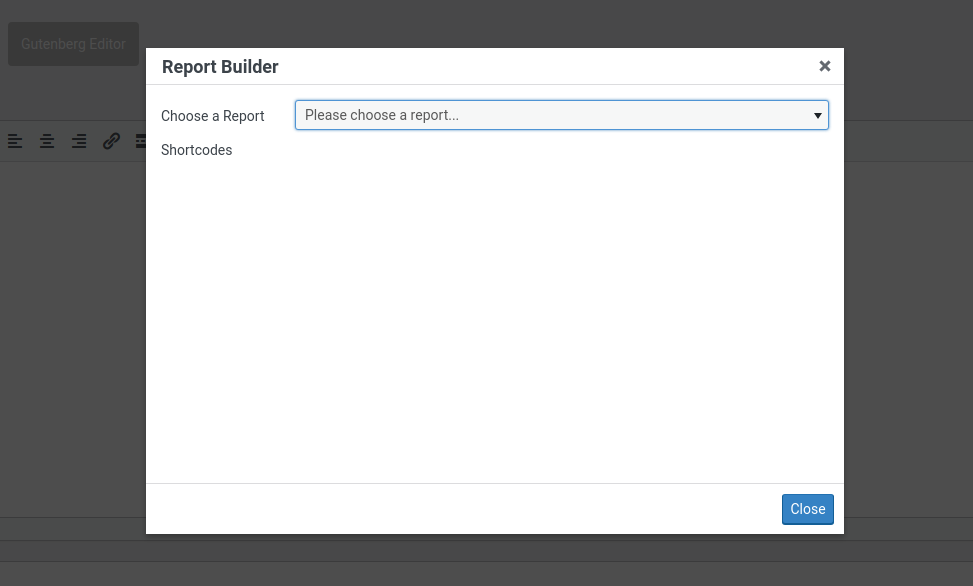
You will see a popup that configurates the Report Builder shortcode.
First it will ask you to select the report that you want to use in the post or page.
Select one of the reports that you have created, and Visual editor will load configuration sections for all the possible shortcodes for this report.
Each of the shortcodes can be modified.
To insert a Download button you can specify the displayed label (by default it’s “Download report”), CSS class (by default it’s ‘btn’ as this is the name of buttons class used in most themes), and click “Insert” on the right.
For each of the additional variables that you defined when you created the report in Report Builder Wizard you can insert a front-end input. For these inputs you can define a label (rendered near the input), a default value (will be pre-filled in the input), CSS class to help you style the overall page look.
Near each section on the right you can see an “insert” button, which inserts a shortcode in Visual Editor, in the place where you cursor currently is.
When you’re done you can click “Close” on the bottom of the popup.
After you save your post or page and open it in the front-end, you’ll be able to see the elements that you inserted.
If you’re using WPBakery Visual Composer you can do the same through Visual Composer controls.
If you prefer inserting the shortcodes manually you can find the list of rules here.